고정 헤더 영역
상세 컨텐츠
본문
일러스트레이터에서 인쇄 시, 필수사항인 이미지 링크하기
포토샵과는 다르게 일러스트레이터는 벡터파일이기 때문에 불러온 이미지 링크를 해주어야 한다.
인쇄 시, 다른 컴퓨터에서 파일을 불러올 때 임베드가 되어있지 않으면 이미지가 깨지게 되기 때문이다.
그럴 때는 인쇄파일과 이미지를 같은 파일에 넣어주거나, 임베드를 필수로 해주어야 한다.
임베드(embed)하는 법 알아보기
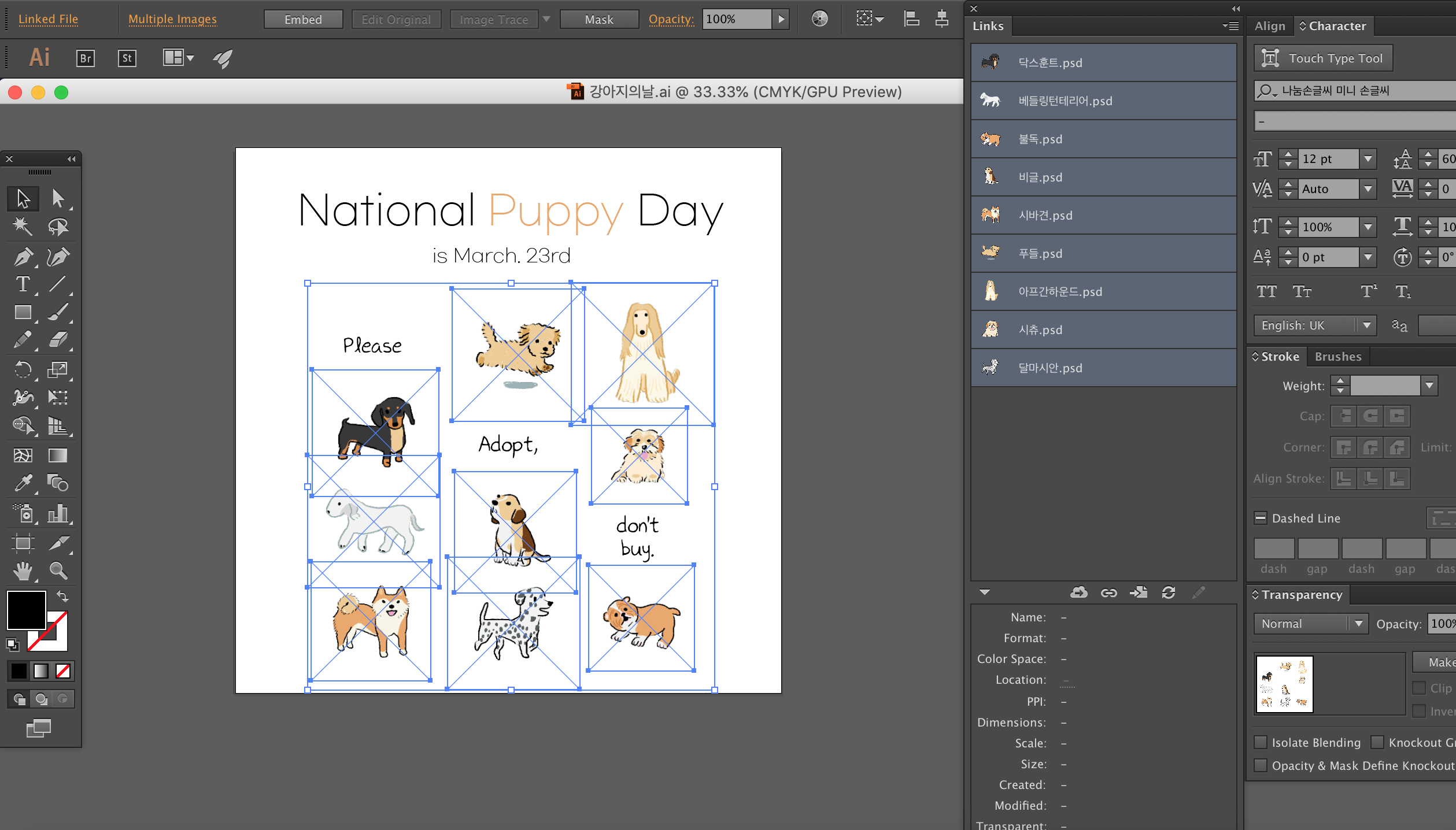
1. 불러온 이미지를 모두 클릭하여 선택해 준다.
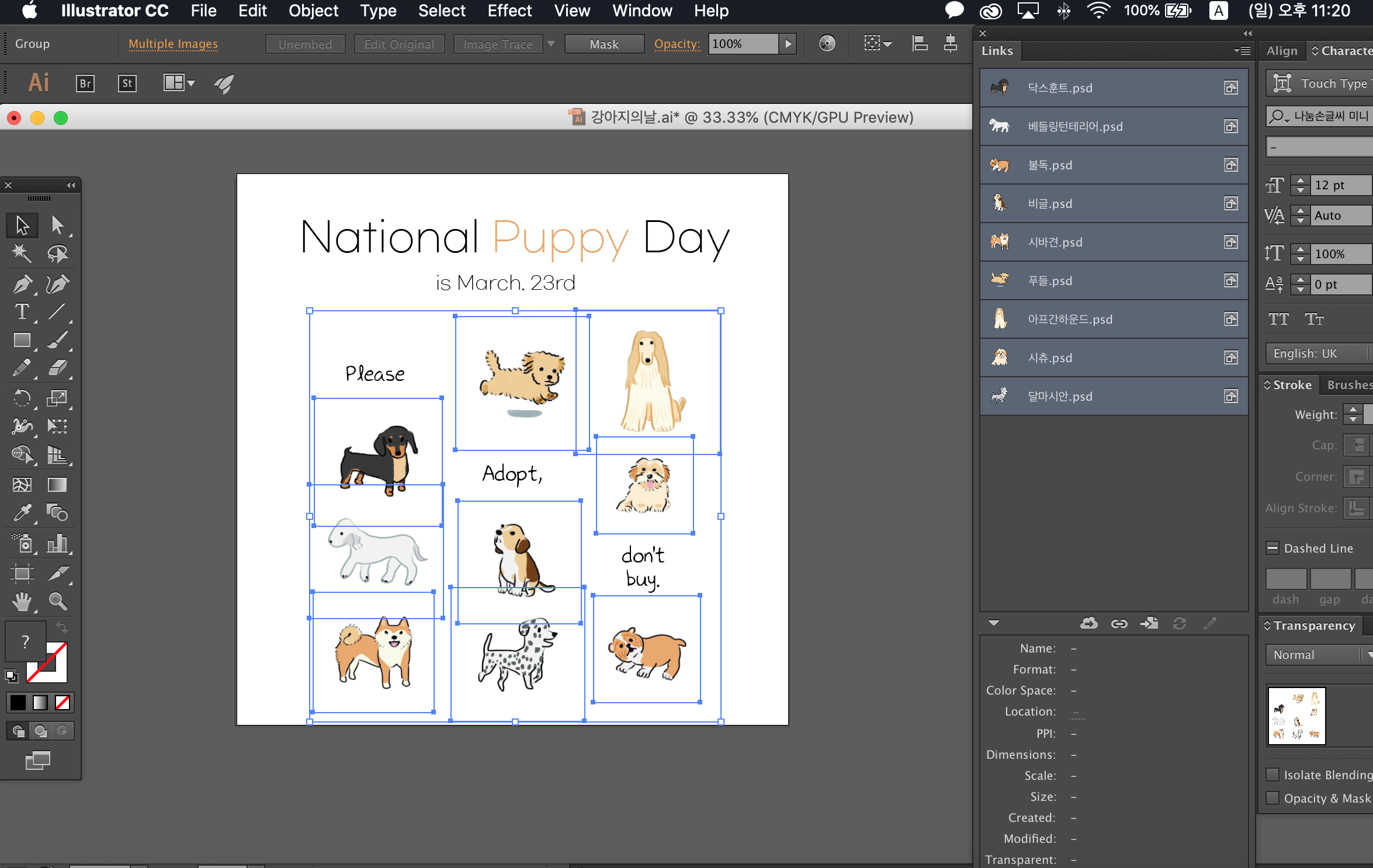
2. 상단에 Embed 버튼을 클릭한다.

3. 창이 뜨면, 옵션이 2가지가 있다.
- Convert Layers to Objects
- Flatten Layers to a Single Image
상단은 포토샵 레이어들을 모두 살려서 불러오는 것이고 하단은 단일의 이미지로 불러오는 것이다.

- Convert Layers to Objects
Link 창에도 모든 레이어들이 생성되고, 클릭하면 레이어 하나씩 분리할 수 있다.

- Flatten Layers to a Single Image
단일의 이미지 jpg로 합쳐져 있는 모습이다.

임베트 전과 후 분별하기
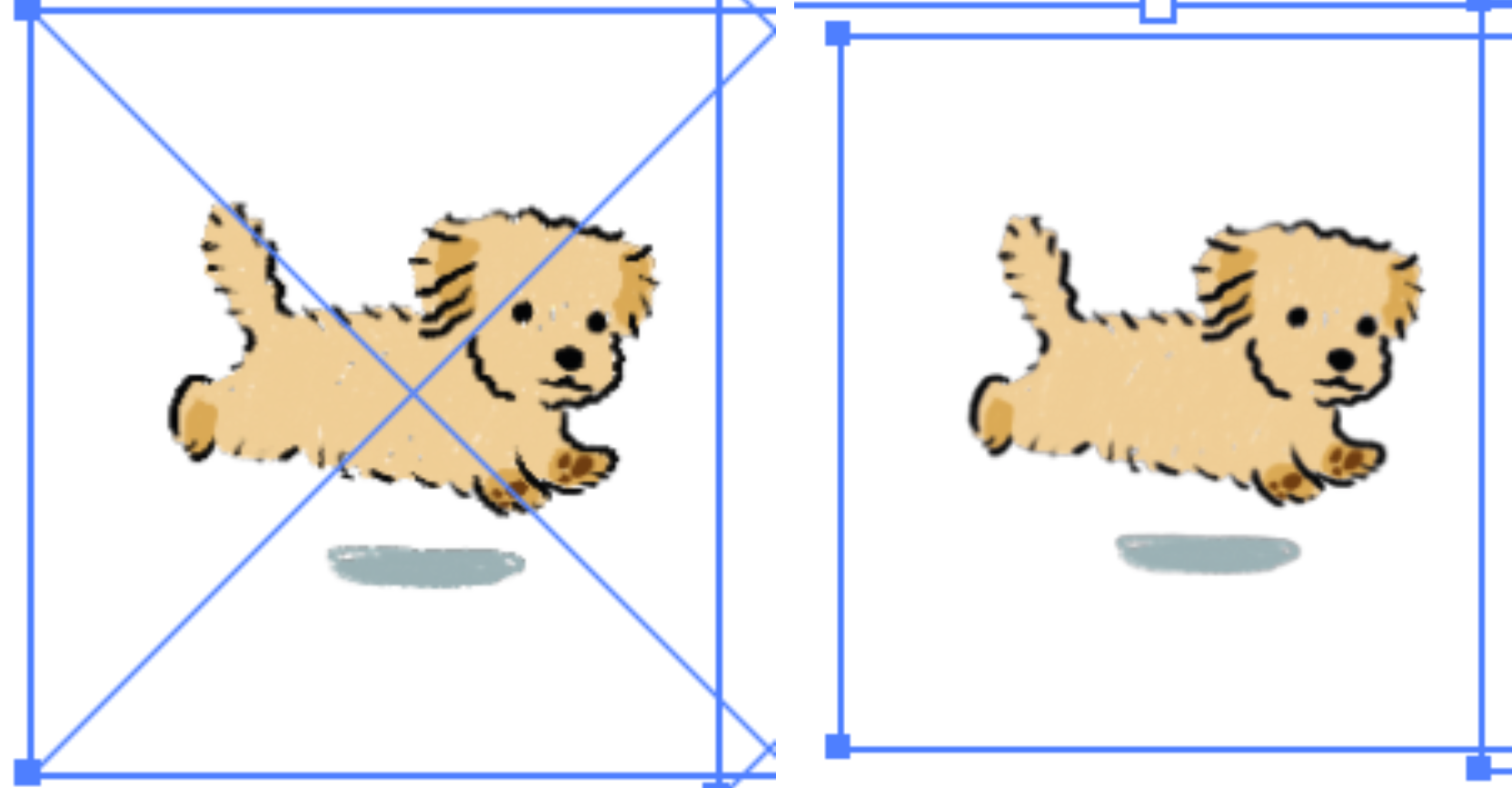
임베드 전에는 이미지를 클릭했을 때, 엑스표시가 나오고 임베드 후에는 엑스표시가 사라진다.

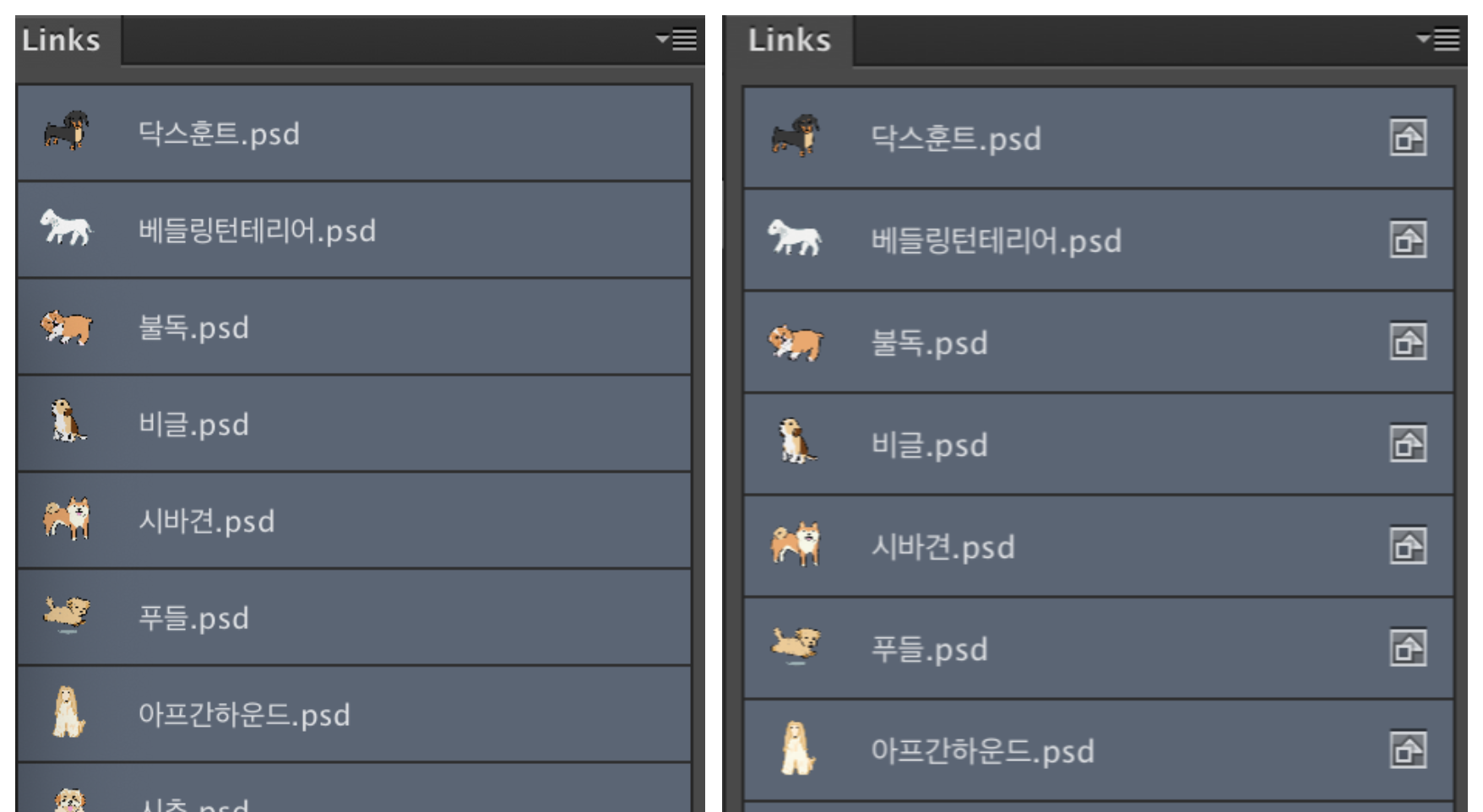
또한, 링크창의 파일명 측면에 네모칸 안에 세모 네모 그림이 없다가, 임베드 후에는 그림표시가 나타난다.

디자인을 모두 하고 나서 인쇄파일로 저장할 때 이미지 임베드를 하지 않는 실수를 종종 하고는 한다.
시간이 있다면 괜찮지만 급한 상황이거나 파일을 다시 불러올 수 없는 상황이면 굉장히 당황스러울 수 있다.
<일러스트레이터 인쇄 파일 작업 및 데이터 관리 꿀팁>
늘 인쇄파일을 작업할 때는 이미지 임베드와, 폰트 아웃라인, 재단선을 확인하는 버릇을 들여야 한다.
또한 작업 마무리 후, 임베드나 아웃라인을 하기 전 디자인원본과, 한 후의 최종파일 모두를 가지고 있는 것이 혹여 나중에 수정을 할 때 훨씬 편하게 수정작업을 할 수 있다.
이렇게 일러스트레이터 인쇄 작업 시, 이미지 임베드하는 방법에 대해서 알아보았다.
다음에는 폰트 아웃라인하는 법에 대해서 포스팅해보려고 한다.
'Jina의 그림 > art' 카테고리의 다른 글
| [5월 5일 어린이날] 일러스트 포스터 +2023 어린이날 행사 탑3 (24) | 2023.04.25 |
|---|---|
| 디지털 드로잉 [봄 벚꽃 이미지 일러스트, 꽃말] +전국 봄 나들이 갈만한곳 (29) | 2023.04.09 |
| [디지털 드로잉으로 그린 촛불 숫자 일러스트 이미지 모음] 귀여운 캐릭터 일러스트 그리기 (21) | 2023.03.31 |
| 4월 22일 [지구의날 일러스트 포스터] 소등 행사와 소등시간, 뜻과 유래 알아보기 (61) | 2023.03.28 |
| 4월 5일 [식목일 일러스트] + 공휴일 폐지, 행사, 유래 (62) | 2023.03.27 |





댓글 영역